The above infographic shows the importance of WhatsApp to promote your blog posts, so if your website not having the WhatsApp share button then this is the right time to update your templates.
How To
1. Goto Blogger > Template > Edit Html
2. Find where you want to place the WhatsApp share button
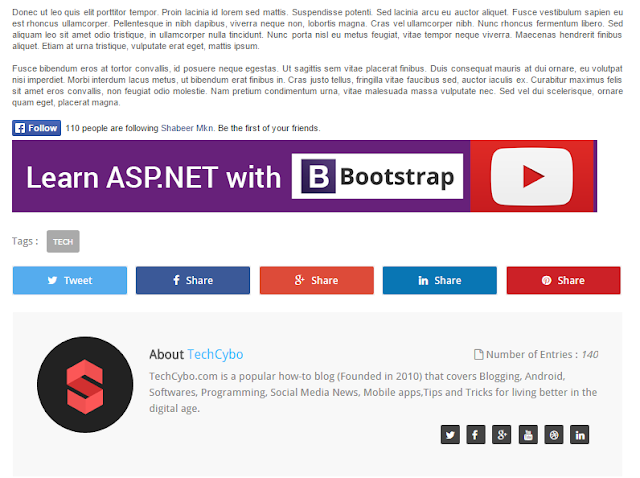
In default all share buttons placed after the post body section, The easiest way to find this in our template code is search for names that are displayed in the share buttons.
In the above screenshot you can see all the share buttons after the post body, so we want to add our WhatsApp share button here. Each button have a text “share” , so search for this text in our template code.
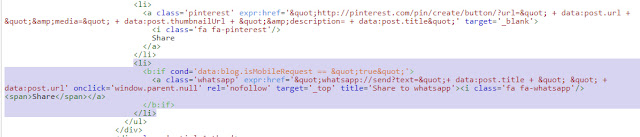
Here you can see each share button is placed in unordered list items, so after the pinterest share button lets add a new list item,
<li>
–WhatsApp Share Code–
</li>
This is where we want to add our WhatsApp Share Code.
3. Copy the below code and paste inside the list item code
<a class=’whatsapp‘ expr:href=’"whatsapp://send?text="+ data:post.title + " " + data:post.url’ onclick=’window.parent.null’ rel=’nofollow’ target=’_top’ title=’Share to whatsapp’><i class=’fa fa-whatsapp‘/><span>Share</span></a>
The WhatsApp share button is only useful in mobile view, so we want to hide the button in desktop view, so here is the final code.
<b:if cond=’data:blog.isMobileRequest == "true"’>
<a class=’whatsapp‘ expr:href=’"whatsapp://send?text="+ data:post.title + " " + data:post.url’ onclick=’window.parent.null’ rel=’nofollow’ target=’_top’ title=’Share to whatsapp’><i class=’fa fa-whatsapp‘/><span>Share</span></a>
</b:if>
Change the following attributes
1. whatsapp : Specify a class that are used to style our WhatsApp share button
To enable this you need to add the Font Awesome references,
Paste the following code into the <head> section