Making blogger templates to responsive gives more SEO rank than normal blogger templates, so after months of hardworking and template customization bloggers create responsive templates, but in the case of some blogger widgets we do not want to load this in our mobile view, so here is the simple technique to hide any widgets or html in mobile view.
Steps to Hide Blogger Widgets
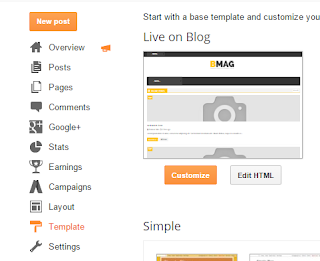
Go-to Blogger dashboard
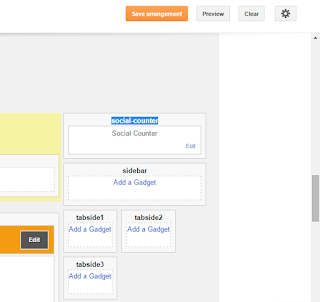
open Layout of your blog
Now copy the name of Widget that you want to hide,
in our case it is social-counter
then open Template
Click Edit HTML
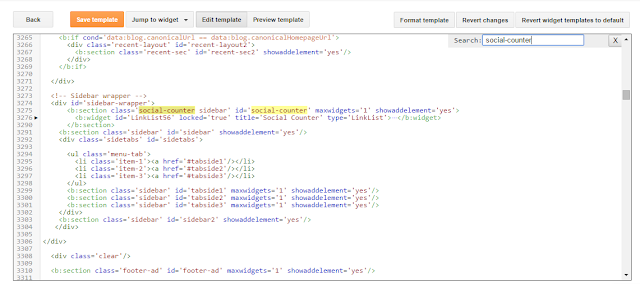
Press Ctrl + F and paste our widget ID to find our Widget code
Your code look like this, search until you find this code
<b:section class='social-counter sidebar' id='social-counter' maxwidgets='1' showaddelement='yes'>
<b:widget id='LinkList56' locked='true' title='Social Counter' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul id='social'>
<b:loop values='data:links' var='link'>
<li expr:class='"social-item " + data:link.name'>
<a expr:href='data:link.target'> <i class='item-icon fa'/>
<div class='remove-count'><data:link.name/>
</div><span class='item-text'>Followers</span> </a></li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
So this is our Widget code to hide
with the use of <b:if cond=’data:blog.isMobileRequest == “false”‘> you can hide any widget or html from your blog template
The final code look like this
<b:if cond='data:blog.isMobileRequest == "false"'>
<b:section class='social-counter sidebar' id='social-counter' maxwidgets='1' showaddelement='yes'>
<b:widget id='LinkList56' locked='true' title='Social Counter' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul id='social'>
<b:loop values='data:links' var='link'>
<li expr:class='"social-item " + data:link.name'><a expr:href='data:link.target'> <i class='item-icon fa'/><div class='remove-count'><data:link.name/></div><span class='item-text'>Followers</span> </a></li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
</b:if>
Syntax
<b:if cond='data:blog.isMobileRequest == "false"'>
Widget code to hide in mobile devices
</b:if>